Mobyís Complete Guide to Pivot A beginners guide to pivot by Mobuis quote:
NOTE
I'll be answering pivot questions for any kiddys that need it, Kereo will help to when he can.
Part 1 = Basic Overview
Part 2 = Walking
Part 3 = Teleporten
Hello and welcome to Mobyís Complete Guide to Pivot
TM. Iím here to teach you, the average person, who has no clue what the hell to do with this program. Lucky for you Iím here. Iíll run down everything you need to know, from starting the program to making your first animation.
If you have comments, make them have a point. No "d00d d1s is for n3wbs!" of ANY kind. Becuase it was made for new people.
PART ONE The first thing you should keep in mind that this program takes a while to master. Some people have been using the program for 2 years. Donít be overwhelmed if you first animation turns out like a piece of crud. Thatís how everyone starts, and eventually you will become better.
First thing first, make sure you have the program! Just go to Google and type in ďPivot animationĒ or something close to it. Then download it to your computer so we can get rolling! I would suggest getting the normal pivot and not the Pivot 3 beta, as that can have problems.
Got it? Good, now go ahead and open it by clicking on this little icon right here.

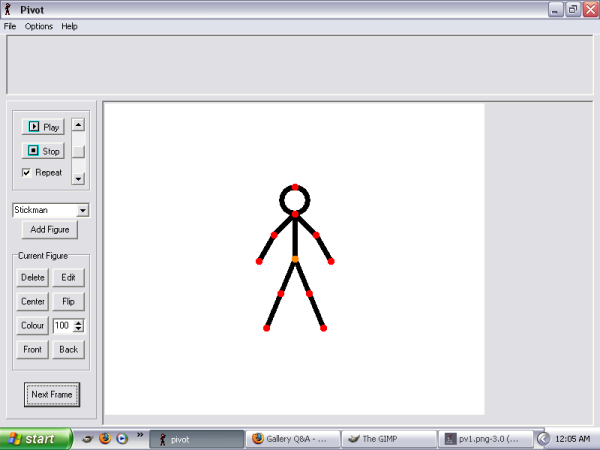
Easy huh? If you have trouble opening it I suggest seeing a doctor, that step was incredibly easy to do. Now youíll come to this screen. (Hopefully)

Yep, ignore my little taskbar there please. So you come to this screen and find a little random guy floating in the middle. Iíll over view what all the buttons do.
- PLAY Ė Plays all your frames as one animation.
- STOP Ė Stops playing your animation.
- REPEAT Ė Toggle on and off, this decides when your watching an animation to repeat it after
- it finishes playing the animation.
- TASKBAR Ė Speeds up your animation playing speed, bottom is slower while the top is faster.
- THE BOX WITH AN ARROW Ė Letís you cycle through which stick men you have imported to the clip.
- ADD FIGURE Ė Adds the currently selected stick from the selection box above to the animation.
- DELETE Ė Deletes the stick figure selected in the selected slide screen.
- CENTER Ė Moves the stick figure selected in selected slide to the center.
- COLOR Ė Letís you change the color of a selected stick in a frame.
- FRONT Ė Moves a stick figure in front of all the others.
- EDIT Ė Letís you edit the selected stick in the Stick Editor.
- FLIP Ė Letís you horizontally flip a stick figure selected in a frame.
- NUMBER BOX Ė Letís you change the size of a selected Stick Figure
- BACK Ė Places the selected stick behind the others.
- NEXT FRAME Ė Adds the current frame to the animation and brings you to the next one.
Got all that? Now whatís that blank box at the top? Well click next frame and Iíll show you. Now you see up there? A miniature picture of that last frame came up on there! Thatís the first frame!
quote:
NOTE
For people who know what layers are, a frame is basically a layer and each layer will go into a saved GIF, when saving it will be saved at 7/100th speed for best results. Shrinking it by 1/2 also smooths an animation.
Well that was interesting eh? Now you still have the same image in your big box in the middle right? Well click on any of the red dots and move them. Whoa! You just moved your stick guy! Well now your asking why there is a gray imprint behind him? Thatís where he was last frame so you can see. Now make sure you moved him a little and click NEXT FRAME.
Another box appeared up there. Now from here press PLAY. You see that? That was, believe it or not, your first animation!
Guy: Mobuis that totally sucked!
Mobuis: *signals with a hand motion and Nuclear Nerd comes out of nowhere and eats the annoying fool* Mobuis: Back to business!
Now go ahead and start a new one, go to start > New. Make sure you donít save this animation though. Now go ahead and click NEXT frame. Now I want you to go ahead and clckon the stick man, and change his color, size, or add a new stick. Then click NEXT frame and play. Now he blinks/shrinks/grows/duplicates, and you now know a little bit about effects.
Go ahead and experiment and move them around. Try making a fight and concentrate on fun over quality now!
PART TWO Well you have a couple of fights ready, but there mainly guys floating around and shooting balls at eachother, right? So maybe we should try getting down one of the most basic and important things, walking.
Walking is simple to get down. People tend to mess this part up and its a basic element of Pivot you should learn. First just open up a new animtion. (or a .piv file, as i will now call them) And place the default stick like he was facing right, on the bottom left so his feet are touching the edge of teh box. HIT NEXT FRAME
One foot should be behind while the other should be in front. Hit NEXT FRAME, and move the back leg forward and bending slightly. The front leg should be strait and the end of the foot must still be touching the old imprint's foot.
NEXT FRAME again, and keep carrying the back foot forward so it should be just passing over the front foot. The front foot should still be touching that same spot. Now bring the formaly back foot a little above the ground and have him lean foward. Then hit NEXT frame.
Now make that foot touch the ground, hit next frame and play your results. Hopefully it looks good, if ot then try again. Keep in min dit should be about fun and learning over quality.
quote:
NOTE
It should turn out remotly like this guy's NN's. =\ Click me
Now that you listened to me, try Nuclear Nerds Tutorial, found Here!
 Printable Version
Printable Version
 New Messages
New Messages No New Messages
No New Messages Hot Topic w/ New Messages
Hot Topic w/ New Messages Hot Topic w/o New Messages
Hot Topic w/o New Messages Locked w/ New Messages
Locked w/ New Messages Locked w/o New Messages
Locked w/o New Messages Post New Thread
Post New Thread