Hi Everybody! Since opening my rating shop, I've learned that a lot of newcomers don't know what some of the basic terms/concepts mean. So, I've decided to make this in hopes of helping people to better understand a couple of the terms. Hopefully I'll be able to add to this in the future. Enjoy! Focal Focal (adjective): Of, relating to, being, or having a focus.
Focus (noun): A center of activity, attraction, or attention. A point of concentration.
The second definition pretty much sums that up. In most cases it will be a render or a specific person or thing in a stock photo.
Let us take a look at some examples:
Here are some cookies.

^
This is an undefined focal. Both cookies appear to draw the same amount of attention.

^
Here, the cookie on the left is a much more defined than the one of the right, making the cookie on the left the focus.

^
Here, the cookie on the right is the focus.
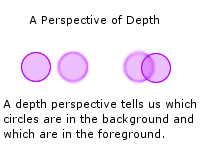
Depth Depth (noun): The condition or quality of being deep. The extent, measurement, or dimension downward, backward, or inward.
Depth has a lot to do with your perception of something. How we look at a picture, in other words.


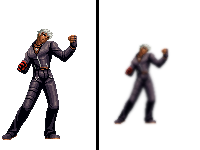
Another example using a sprite. The sprite on the right is sized down and blurred to appear to be in the background.

Determining how your going to add depth is based on your focal.
Another example in an actual picture. I'm going to make the center building my focal.

After blurring most of the details in the background you can now differentiate the background from the foreground because we've created depth.

Flow Flow (noun): The act of flowing.
Flowing (adverb):To move or run smoothly with unbroken continuity, as in the manner characteristic of a fluid.
In other words it's a continuous motion or effect that leads in a certain direction. That of which is flowing. For most of us the direction in flow is dependent upon the focal.
The focal here is the sprite. This is a demonstration of outward flow spawning from the focals foot.

<------------------^------------------>
Flow
Let's look at other examples of flow:

The flow in this image is coming from the upper left corner and going down towards the focal.

The flow in this image is coming from the bottom and going up past the focal.
Can you see the flow
and depth in this tag? ~Thanks trip and glorious

Vector Vector (noun):A straight line segment whose length is magnitude and whose orientation in space is direction.
Your thinking, "huh?". I believe a vector, in the way that we use them, is a geometric shape (circles, rectangles, etc.) that are placed in a tag to create a "vectorish style" piece.
Vector Graphics: Is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based upon mathematical equations, to represent images in computer graphics.
quote:
linkman88
Vectors will never be come pixelated if they are resized.
My Examples:


From Bone_Funny:

For a more specific and indepth explanation of Vector and Raster Art,
click here.
C4D CINEMA 4D is a "commercial cross platform high-end 3D graphics application produced by MAXON Computer GmbH of Friedrichsdorf, Germany. It is capable of procedural and polygonal/subd modeling, animating, lighting, texturing and rendering, and is noted for being very easy to use and artist friendly among high end 3D applications and having a very flexible interface." -WIKI-
There is a very good definition in
"The Sigmaker's Dictionary", thanks to Nicky.
Basicly, it's a 3d model image that we use in our signature to create unique effects. There are mulitple types of C4D's made that can give you different results when using them. I will go over each and explain them as I know them.
Render Typically used to create substance in a tag. Most can also be used to create lighting effects.
Take this render for example:
Sized down for tutorial. 
I used it in this tag:
 In gimp, I had two layers. One set on normal at a lower opacity and the other set on screen.
In gimp, I had two layers. One set on normal at a lower opacity and the other set on screen. A couple of other examples:
 In gimp, I smudged the render I used here for the background, and left it normal for the foreground.
In gimp, I smudged the render I used here for the background, and left it normal for the foreground.  Same idea here. Wireframe
Same idea here. Wireframe A less popular render. As soon as I get an example of one used in a tag, I'll include it.
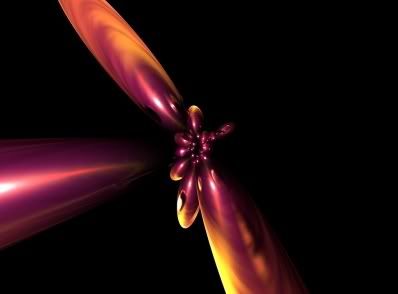
Here is an example of a wireframe render. Effect Typically used for, well, effects. :) Most common use is for lighting but can also be manipulated more of a variety of uses.
Take this c4d for example:
Sized down for tutorial. 
Used in this tag:
 Set on screen, in gimp
Set on screen, in gimp A couple of other examples:
 A number of effect renders were used in this to create the effects behind and in front of the focal.
A number of effect renders were used in this to create the effects behind and in front of the focal.  Same idea as above Bubble c4d's
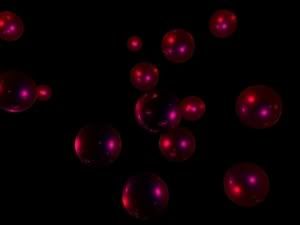
Same idea as above Bubble c4d's Used the same as effect c4d's, but come in bubble-looking shapes.
Take this for example:
Sized down for tutorial. 
Used here in the background:
 I used it for extra detail in the bg. Set on screen at a low opacity, in gimp.
I used it for extra detail in the bg. Set on screen at a low opacity, in gimp.
Tutorials by Me Midnight Ninja Tutorial - teaches a little of vectors and a simple techinique of creating backgrounds and effect s.
Results:
Affliction
http://i198.photobucket.com/albums/aa170/christine21486/assassingirl.png Gimptalk results:
http://i198.photobucket.com/albums/aa170/christine21486/BerserkerIce.jpg http://i198.photobucket.com/albums/aa170/christine21486/cloudsig16hp6.png
Mini Tutorial on Sphere's in Gimp Here is a mini tutorial on how to make sphere's in gimp.
The main tools that you will be using is the "ellipse tool" and the "gradient tool". In order to get this to look like a sphere, your going to have to use a light color and a dark color. Dark blue and light blue for example.
Start in a new layer. Click on the ellipse tool and create a circle on the new layer. In doing so, you are selecting only the circle area on that layer to manipulate.

Select your gradient tool. Choose your two colors that your going to use. I'm going to use light and dark blue. Keep your lighter color in the "foreground" selection. Make sure that your gradient is set on "fg to bg".

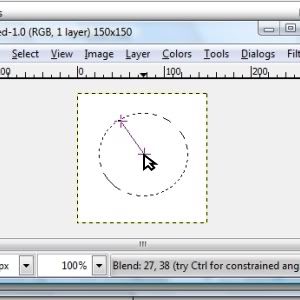
Now take your mouse, click and drag the mouse to a little less or more than half way down the circle.

You should now have a sphere.

I hope this helps!
 Printable Version
Printable Version
 New Messages
New Messages No New Messages
No New Messages Hot Topic w/ New Messages
Hot Topic w/ New Messages Hot Topic w/o New Messages
Hot Topic w/o New Messages Locked w/ New Messages
Locked w/ New Messages Locked w/o New Messages
Locked w/o New Messages Post New Thread
Post New Thread