LightningIsMyName
Member

|
GIMP Animation Tutorial
Here you will learn to make an animation from a spritesheet.
If you already have your animation frames ready, skip to step 7
All the links will lead to a picture of how it should look
Step 1:
Open GIMP, and paste your spritesheet from your file on the computer
File -> Open as a layer...
It should look like this (depending on your spritesheet) http://i113.photobucket.com/albums/n228/fuzzy1992/Guides/GIMP_Animation/1.gif
Step 2:
Select one of the frames of the animation with the rectangular select tool and copy it
http://i113.photobucket.com/albums/n228/fuzzy1992/Guides/GIMP_Animation/2.gif
Step 3:
Create a new image window (Ctrl + N) in the right size for the animation with a transperent background
http://i113.photobucket.com/albums/n228/fuzzy1992/Guides/GIMP_Animation/3.gif
Step 4:
Paste the frame you copied earlier (Ctrl + V), and make it a new layer (click the button with the white paper on it in the layer window)
http://i113.photobucket.com/albums/n228/fuzzy1992/Guides/GIMP_Animation/4.gif
Step 5:
Delete the layer called background in the new window you opened
Step 6:
Repeat Steps 2 and Step 4 for each frame of the animation
you should get something like this http://i113.photobucket.com/albums/n228/fuzzy1992/Guides/GIMP_Animation/5.gif
Step 7:
File -> Save a copy...
type the name of your animation and then afterwards add .gif
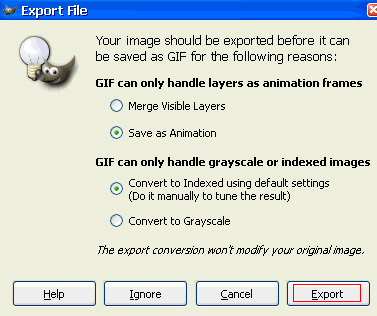
In the export window select the options in the picture below:

Step 8:
Choose these settings:
http://i113.photobucket.com/albums/n228/fuzzy1992/Guides/GIMP_Animation/7.gif
Final product:

Final settings:
In order to make all the animation frames in the right place and not each frame on it's own place, make each time one frame (layer) visible and the frame (layer) before it in the GIMP window to move every frame for their place.
This is the ending:

After you have created the animation and saved the file, try to use the image->autocrop function to erase the transperent space around the sprite.
I hope you enjoyed!
Sprite link is here http://planetrenders.net/renders/displayimage.php?pos=-19687
you can make each frame Quicker or slower, name each layer:
Frame 1(100ms)
Frame 2(200ms)
Frame 3(300ms)
(this will allow you to have diffrent duration for each frame)
And so on, you will realise that it is getting slower each time. You can view your animation work before you save it; Filters>Animation>Playback
Try experimenting with the (ms) to find what you want.
Tips:
- The higher the (ms) the slower the frame changes to the Next.
- you can use the GAP (GIMP Animation Pack) for more complexed animations, it can be downloaded at the GIMP homesite in the downloads section.
Want another animation program with a bit more customizable options? Try MS Gif Animator.
Download Link http://www.versiontracker.com/dyn/moreinfo/win/13212
Tutorial Link: http://forums2.battleon.com/f/tm.asp?m=11083306&mpage=
< Message edited by LightningIsMyName -- 10/19/2007 2:59:50 >
|
 Printable Version
Printable Version
 New Messages
New Messages No New Messages
No New Messages Hot Topic w/ New Messages
Hot Topic w/ New Messages Hot Topic w/o New Messages
Hot Topic w/o New Messages Locked w/ New Messages
Locked w/ New Messages Locked w/o New Messages
Locked w/o New Messages Post New Thread
Post New Thread